Le CMS (Content Management System) est sûrement l’un des atouts de Webflow. Concrètement, c’est un outil puissant pour la gestion de tout contenu sur votre site web. Il permet de créer à la fois des designs avancés pour vos pages spécifiques, mais aussi de gérer facilement le contenu existant. Mais comment fonctionne-t-il réellement ? Dans cet article, nous vous expliquons en détail comment le CMS de Webflow se gère et comment vous pouvez en tirer parti pour votre site (et votre entreprise) !
Qu’est-ce que le CMS sur Webflow ?
Jusqu’à il n’y a pas si longtemps, WordPress était la première solution à laquelle on pensait pour créer un blog. Mais si nous voulions faire autre chose qu’un blog (agence immobilière ou portfolio par exemple), c’était rapidement le parcours du combattant entre les thèmes et les plugins supplémentaires à installer.
Webflow a très bien compris cela et a débarqué avec une solution ultra-flexible pour créer son site et gérer simplement le contenu : la fonctionnalité CMS.
Les Collections CMS
C’est ici que tout commence. Une collection CMS = un type de contenu à créer. Nous pouvons avoir différentes Collections selon le cas d’usage. Cela peut être :
- Articles de blog
- Cas clients
- Projets clients
- Bien immobiliers
- Offres d’emploi
- Et bien d’autres utilisations…
Ainsi, selon le type d’entreprise et le contenu qu’elle veut créer, nous pouvons articuler le site au mieux pour qu’il puisse convenir aux besoins.
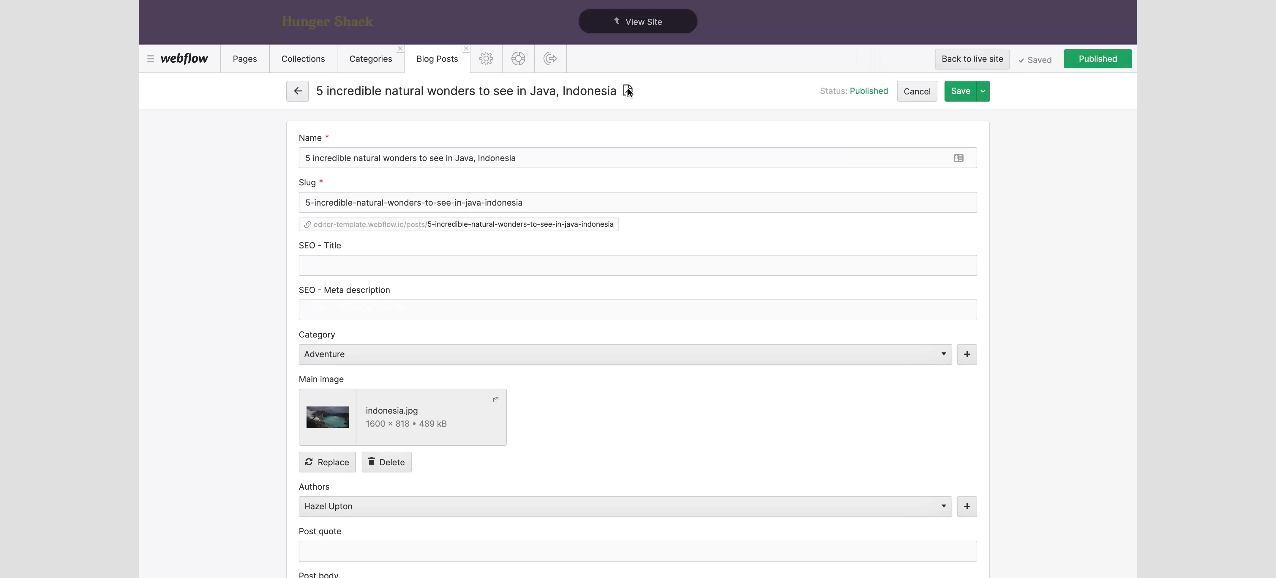
Les champs personnalisés (ou custom fields)
Chaque collection CMS est en réalité une base de donnée. De notre côté, nous choisissons quels champs doivent être assignés à cette base de donnée.
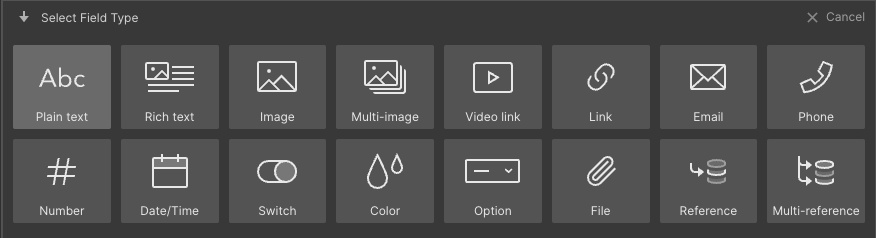
Plusieurs “Custom Fields” sont proposés par Webflow :
- Nom (par défaut)
- Slug (par défaut)
- Plain Text (texte normal)
- Rich Text (Contenu riche). Pour inclure des images, vidéos ou code Embed par exemple.
- Image
- Multi-image
- Lien vidéo
- Lien
- Téléphone
- Nombre
- Switch (on/off)
- Couleur
- Option
- Fichier
- Référence et Multi-référence (idéal pour appeler un autre élément d’une autre collection).

Nous pouvons donc sélectionner parmi ces champs disponibles pour créer notre collection.
Prenons un exemple avec la création d’un blog. Nous pouvons avoir :
- Champ “Nom” qui correspond au titre de l’article
- Champ Image qui correspond à la photo de couverture
- Champ Rich Text qui correspond au corps de l’article
- Champ Catégorie qui correspond, vous l’avez deviné, à la catégorie de l’article concerné.
Une fois ces champs créés, il faut que tout ça se matérialise en article concret !
Les pages Collection
Une fois la collection et les champs créés, il faut les intégrer à notre site. C’est là que les éléments CMS entrent en jeu.
Ces éléments servent à faire le lien entre le CMS de Webflow (le blog dans notre cas) et le site. Plus précisément, ils servent à afficher les informations de la collection à l’endroit où on veut. Par exemple, afficher l’image de couverture, le titre d’un article, etc.
C’est là qu’entre en jeu la page template. Elle est connectée avec la Collection et permet d’afficher un élément de cette dernière.

Dans le cas d’un blog, ce template de page Collection sera le modèle pour tous les articles.
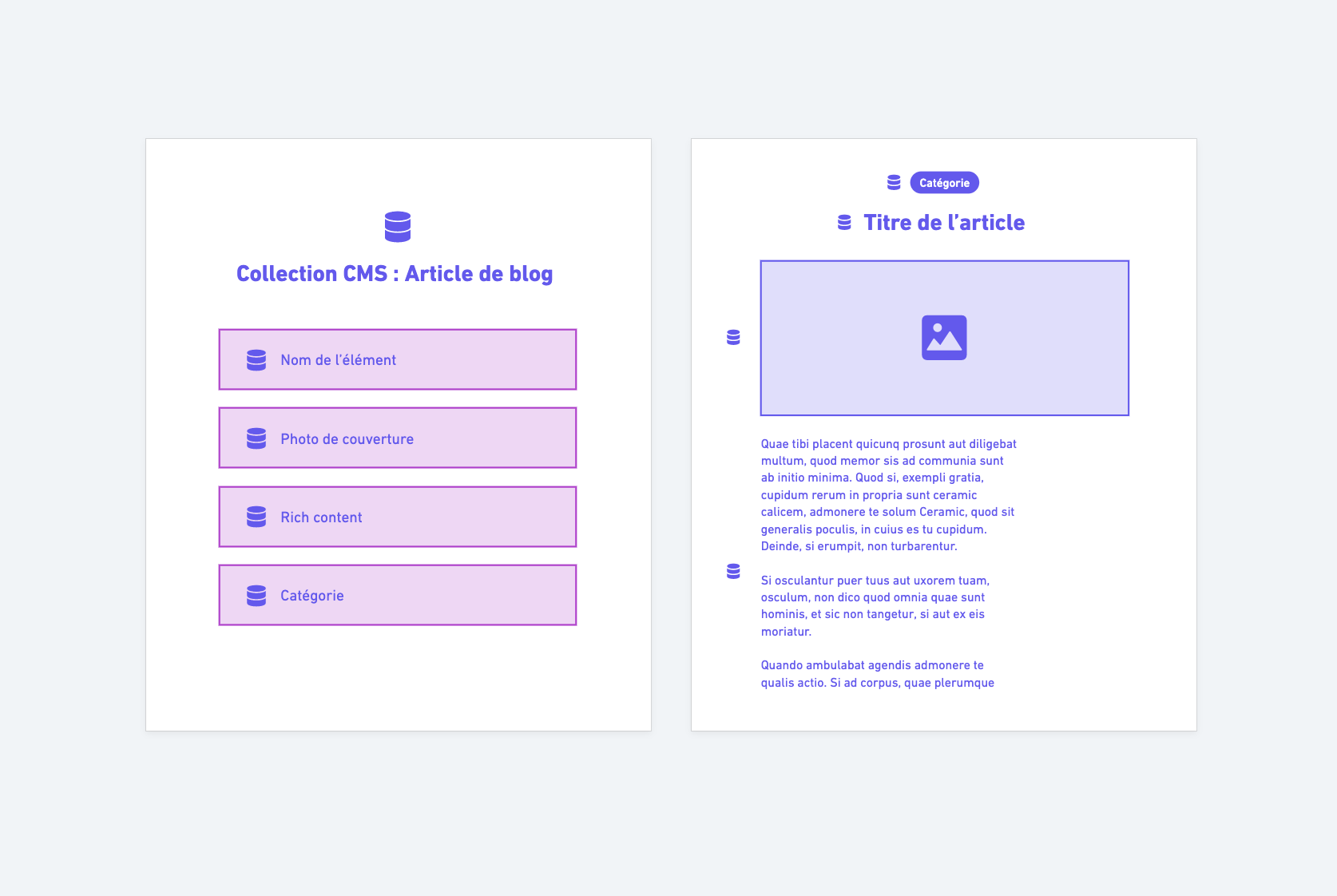
Ainsi, nous allons faire le design et le développement de la page Template en choisissant où nous souhaitons afficher le titre de l’article, l’image de couverture, le contenu de l’article, etc…
Une fois que ces éléments créés correctement, il nous suffira de connecter chaque élément avec le champ de la Collection CMS. Exemple : Image du Header sera connectée avec le champ “Photo de couverture”.
Voici une illustration pour y voir plus clair :

Nous avons donc posé les bases de la page, puis tout le contenu est dynamiquement remplacé par ce qui est renseigné dans la Collection CMS. Magique ✨
Et cela peut être appliqué pour tous les cas d’usages mentionnés précédemment ! Nous pouvons créer un template sur-mesure pour un bien immobilier par exemple. Avoir une galerie photo, le nom du conseiller à contacter, les informations du bien, etc. Et tout cela sera mis à jour dynamiquement par le CMS.
Les Filtres
Aussi, on peut choisir d’afficher des éléments spécifiques grâce aux filtres. On peut ainsi afficher uniquement les articles qui sont liés à une catégorie donnée, ou les bien qui se situe dans une ville donnée, etc.
Les filtres permettent donc d’affiner un peu plus les résultats, ce qui est très pratique pour le SEO par exemple.
Contenu CMS dans une page statique
Enfin, nous pouvons tout à fait ajouter des éléments d’une collection CMS au milieu d’une page statique. Pour ce faire, il faudra utiliser l’élément “Collection List” et le configurer correctement afin d’avoir un rendu optimal sur la page concernée.
Idéal pour montrer les derniers articles de blog ou les derniers biens immos sur la page d’accueil.
Le Mode Editor
Jusqu’à maintenant, nous avons vu l’envers du décor et comment adopter le CMS sur Webflow.
Mais pour le bien de beaucoup de personnes, Webflow a créé une version simplifiée de l’espace d’administration, pour gérer rapidement et simplement le contenu de son site. C’est parti pour parler du mode Editor ⚡️
Le mode Editor, concrètement, répond à un besoin : ajouter/modifier du contenu sans devoir demander à un développeur ou sans risquer de tout casser sur le site.
Le Mode Editor se caractérise par son interface simple et accessible. Nous retrouvons toutes les pages du site et nos collections CMS. Ce mode nous permet donc de :
- Modifier un texte ou une image sur une page statique
- Ajouter un élément CMS (un article de blog par exemple)

Une fois l’article enregistré, il suffira de cliquer sur “Publish” en bas à droite de l’interface, et tous les changements faits via le mode Editor seront visibles par tous les visiteurs.
Voici une vidéo démo très intéressante pour mieux visualiser :
Conclusion
Pour conclure, le CMS de Webflow rend abordable la création de contenu sur un site. Nous pouvons créer quelque chose de 100% sur-mesure, en fonction du besoin. Que ce soit pour créer un blog, un catalogue de biens immos, des cas clients et j’en passe… Tout peut être structuré sur Webflow pour créer facilement les éléments souhaités.
Pour toute entreprise, c’est à la fois un gain de temps majeur, mais aussi la liberté de pouvoir gérer son site comme elle le souhaite. Le mode Editor permet de modifier en 2 clics du texte, des images ou des liens, sans avoir à se soucier de l’aspect technique.
Pour prendre l’exemple de WordPress, on ne compte plus les entreprises qui ont des dizaines de mises à jour et qui n’osent même plus toucher à leur site de peur de le casser.
Webflow permet, à l’inverse, d’avoir une maintenance grandement facilitée et de garder le contrôle de son site.
Références
- Playlist pour découvrir les vidéos de Webflow sur leur CMS : Lien ici
- Les vidéos de la Webflow University, toujours aussi quali : Lien ici