Il existe différentes méthodes pour optimiser le SEO de son site Webflow. Certaines sont simples, d’autres plus avancées.
Quand on parle d’optimisation SEO, on pense directement à la 1ère place de Google. Malheureusement, elle est rarement atteinte rapidement et sans efforts.
Aujourd’hui, le but de cet article est de couvrir le plus largement possible les optimisations SEO à faire sur tout site Webflow.
Sans plus attendre, on commence avec la configuration du projet !
Optimiser le SEO de son projet Webflow
Évidemment, le projet reste le cœur du site. Autant optimiser cela en premier pour partir sur des fondations solides !
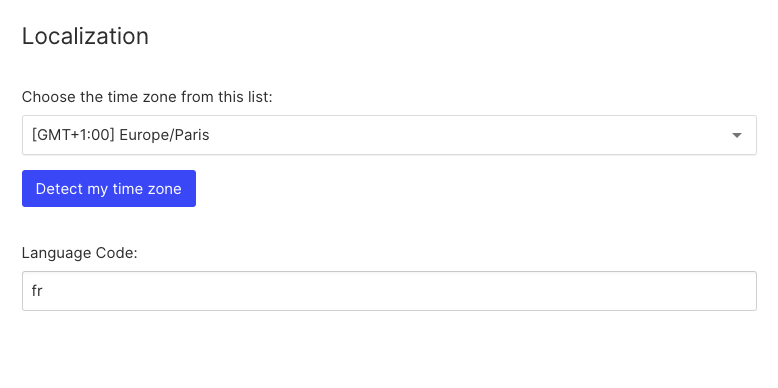
Langue
Dans la première section General, veillez à sélectionner la bonne Timezone ainsi que la bonne langue relative à votre site. Ça se passe ici :

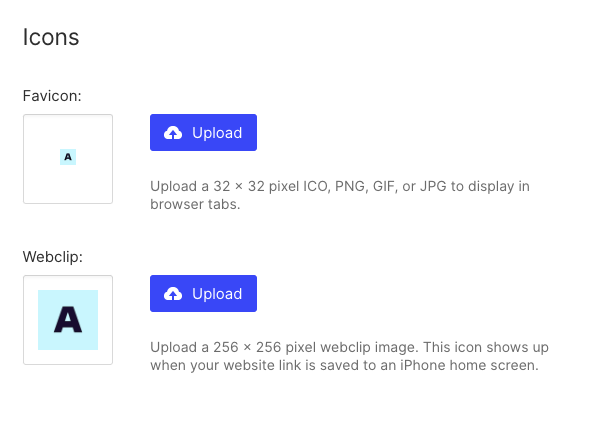
Favicon et Webclip
Ces 2 éléments ont leur importance, car c’est ce qui s’affiche à côté du titre de votre site dans les résultats de Google et dans l’onglet des navigateurs web. Toujours dans l’onglet General, vous avez la possibilité d’ajouter ces 2 éléments très simplement.
- Le Webclip doit avoir une dimension de 256 x 256 pixels
- Le Favicon doit avoir une dimension de 32 x 32 pixels

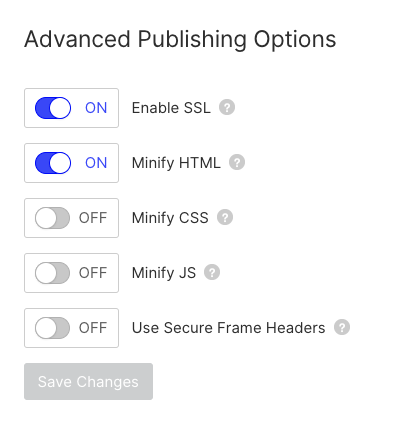
Minimisation du code
Concrètement, la minimisation du code (ou minify) permet de rendre le chargement des pages plus rapide, notamment, car on demande au navigateur d’exploiter moins de ressources.
Pour optimiser ça sur Webflow, rendez-vous dans l’onglet Publishing et activez les options qui vous conviennent (HTML, CSS, JS) :

Au passage, n’oubliez pas d’activer l’option SSL au même endroit pour garantir la destination vers le domaine sécurisé.
Indexation sur Google
Pour faciliter l’indexation de toutes les pages, veillez à bien configurer la section SEO du projet.
Voici quelques actions rapides à faire :
- Activer la désindexation du sous-domaine .webflow.io
- Activer la génération auto du sitemap
- Connectez votre site à la Search Console. Un tutoriel dédié est dispo ici.
- Une fois cela fait, entrez votre sitemap dans la propriété de la Search Console. Ce sera très probablement : votredomaine.com/sitemap.xml
Les images en SEO
Plusieurs critères et “bons points” rendent une image adaptée pour Google.
Sa taille d’abord. Google juge un site à sa rapidité. Plus les images sont lourdes, plus le site sera lent. C’est pourquoi, une majorité d’experts SEO s’accordent à dire qu’une image ne devrait pas dépasser 1 Mo grand maximum. Et encore ça commence à faire trop.
Les textes alternatifs (ou balises ALT) sont aussi très importants. Scrutés par Google, ils permettent de décrire une image. C’est utile pour les navigateurs et les personnes malvoyantes notamment. Quand Google scanne votre site, il ne voit pas d’image en soi, il analyse simplement le texte alternatif lié à cette dernière, d’où l’importance de la balise ALT.
Enfin, le format a son importance. Les 4 formats Web les plus connus sont le JPG, PNG, GIF et WEBP.
- Le JPG est léger et le plus courant.
- Le PNG est plus lourd, mais l’image est de meilleure qualité
- Le GIF est lourd, mais permet d’avoir une image animée.
- Le Webp est le format le plus récent. Plus léger que le JPG.
Aujourd’hui, le meilleur compromis reste le JPG (sauf si besoins spécifiques évidemment). Cependant, le Webp est de plus en plus utile, car comme évoqué plus haut, il est encore plus léger et est favorisé par Google.
Cependant, attention, les images WEBP peuvent ne pas s’afficher en tant qu’Opengraph sur certains sites.
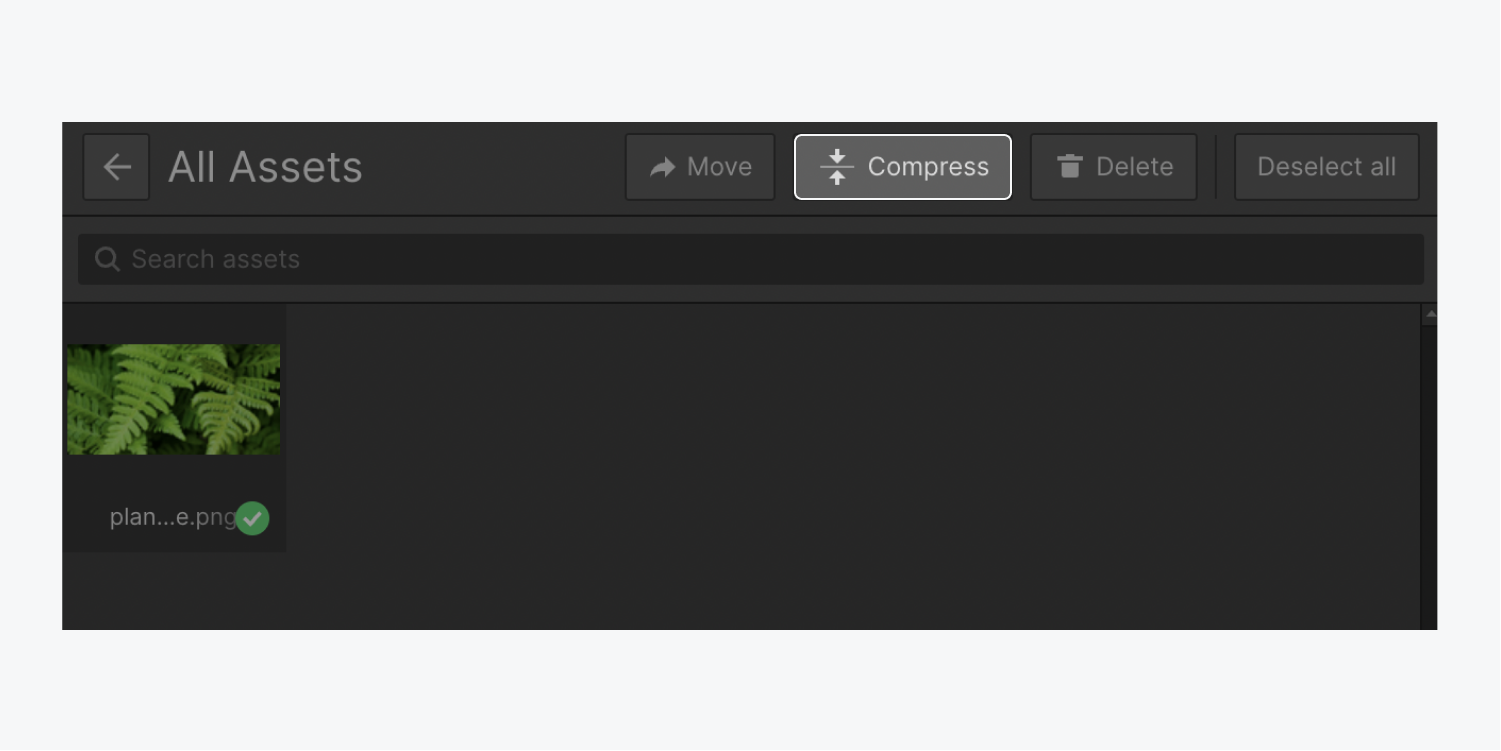
Petite astuce : Webflow a sorti en 2022 une fonctionnalité native pour compresser automatiquement ses images en Webp. Voici un lien pour en savoir plus.
Il suffira de cliquer dans la section des photos et d’ouvrir le panel en plein écran pour voir afficher le bouton.

Optimisations SEO possibles dans le CMS Webflow
Le CMS est le cœur du contenu dans Webflow. Tout aussi puissant qu’il peut être, plusieurs éléments sont à surveiller pour avoir une cohérence technique sur le site.
L’erreur la plus commune que j’ai pu voir sont les collections CMS avec un template vide. Il peut y avoir une raison pratique, mais un visiteur ne devrait jamais tomber sur une page de collection blanche. Pour cela, créez des redirections 301 dans les Settings du projet pour renvoyer les pages vides vers d’autres pages plus pertinentes.
Autre élément à prendre en compte, n’oubliez pas d’inclure un field dédié pour l’image OpenGraph. Sauf si votre image de couverture est aussi l’OpenGraph, il est nécessaire d’avoir ce champ disponible pour récupérer l’image dynamiquement par la suite pour chaque Item de la collection.
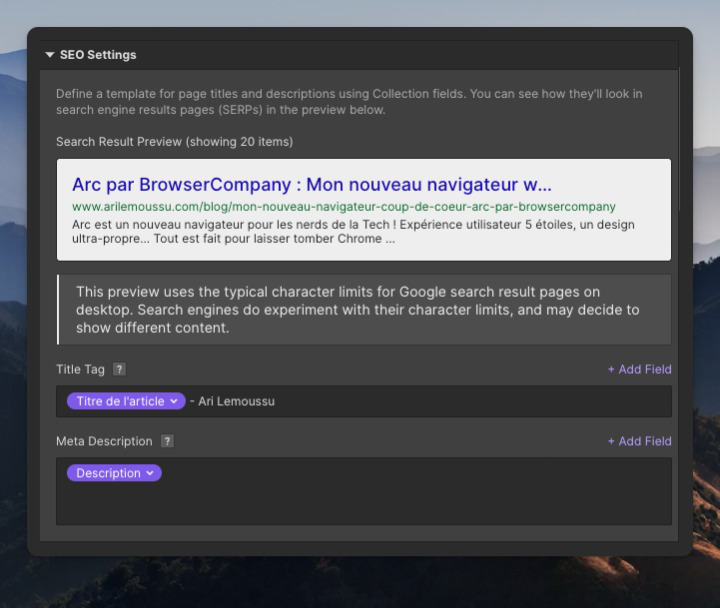
Les fameuses Meta données sont tout aussi importantes pour le SEO. Veillez à bien remplir le Meta Title et la Meta Description dans les options du template de la collection :

Dans l’idéal, afin d’optimiser au mieux selon le mot-clé ciblé, il faudrait avoir des fields dédiés pour :
- Le Title
- La Meta Description
- Le slug si nécessaire, pour garder un court élément notamment
Enfin, si votre CMS est utilisé pour créer un blog (ce qui sera sûrement le cas à un moment donné), n’oubliez pas d’activer le Feed RSS et configurez-le au mieux selon votre cas. Webflow a réalisé un tutoriel dédié sur le sujet.
Actions SEO possibles dans le Designer
Une autre grande partie des optimisations se font directement dans le designer, dans la conception pure du site. Voici quelques règles SEO à respecter pour garder un projet Webflow propre.
Optimiser le développement et le SEO des pages
L’action la plus évidente à réaliser est de compléter correctement toutes les pages statiques en indiquant le Meta Title, la Meta Description et l’image Open Graph.
Webflow est aussi très utile, car leur fonctionnalité “Audit” permet de détecter les points d’incohérence dans le développement des pages. Au-delà de cette fonctionnalité, faites attention à bien respecter la hiérarchie des titres :
- Aucun Hn dans la navbar ou le footer.
- Un seul H1 par page.
- Puis l’ordre reste logique : H2, H3, H4, etc.
Les H2 peuvent être les titres des sections, les H3 les sous-titres etc.
Comme évoqué plus tôt, les ALT Texts des images ont aussi leur importance dans le référencent naturel. C’est donc le bon endroit pour être explicatif et inclure le mot-clé ciblé par exemple.
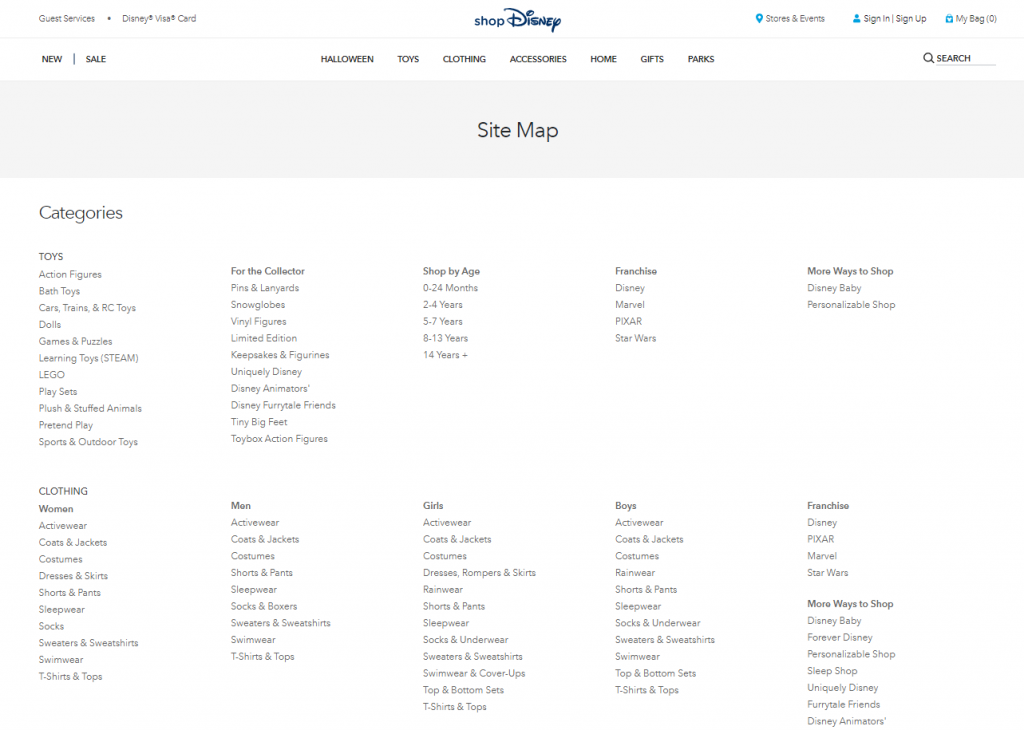
Si possible, il est intéressant de créer une page Sitemap dédiée. Elle permettra d’indiquer manuellement tous les liens pour faciliter la navigation et le “crawl”. Exemple avec Disney :

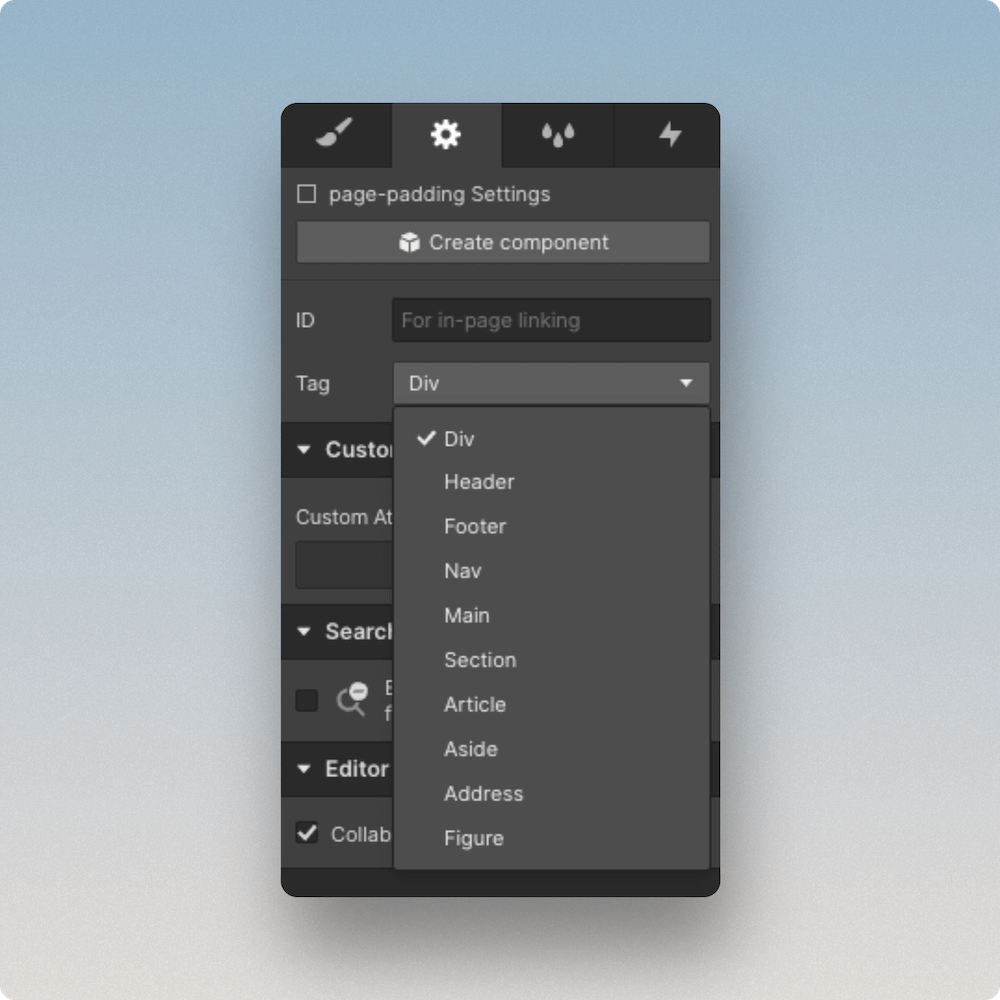
Autre point important : les Tags. Caché dans les Settings de chaque élément, ils sont pourtant primordiaux pour configurer correctement le projet.

Comme mis en évidence dans la capture d’écran ci-dessus, veillez à bien assigner le bon tag à chaque Section, Div ou autre élément. La barre de navigation, le footer, le corps de l’article… Tous ses éléments doivent être matchés avec leur Tag. Pour en savoir plus, je vous recommande la ressource dédiée de la Webflow University.
Ne pas oublier les données structurées
Rapidement, les données structurées (ou Schema) permettent d’enrichir et d’organiser les informations d’une page. Cela donne à la page plus de pertinence et de clarté, pour lui permettre d’atteindre ce que nous visons tous : les featured snippets.
Quand on parle de données structurées, ça peut être les notes pour un plat, le titre, la description, le prix d’un article sur une boutique en ligne, la disponibilité de cet article, etc.
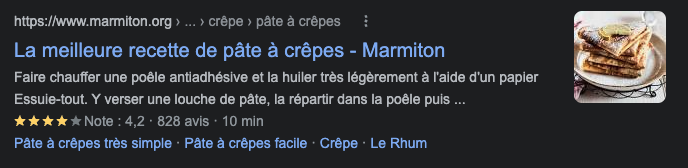
Exemple ici avec Marmiton :

Nous voyons que contrairement à un résultat classique, plus d’informations sont disponibles (note, nombre d’avis, temps de préparation, etc…).
Alors comment appliquer ça sur Webflow ? Voyons cela.
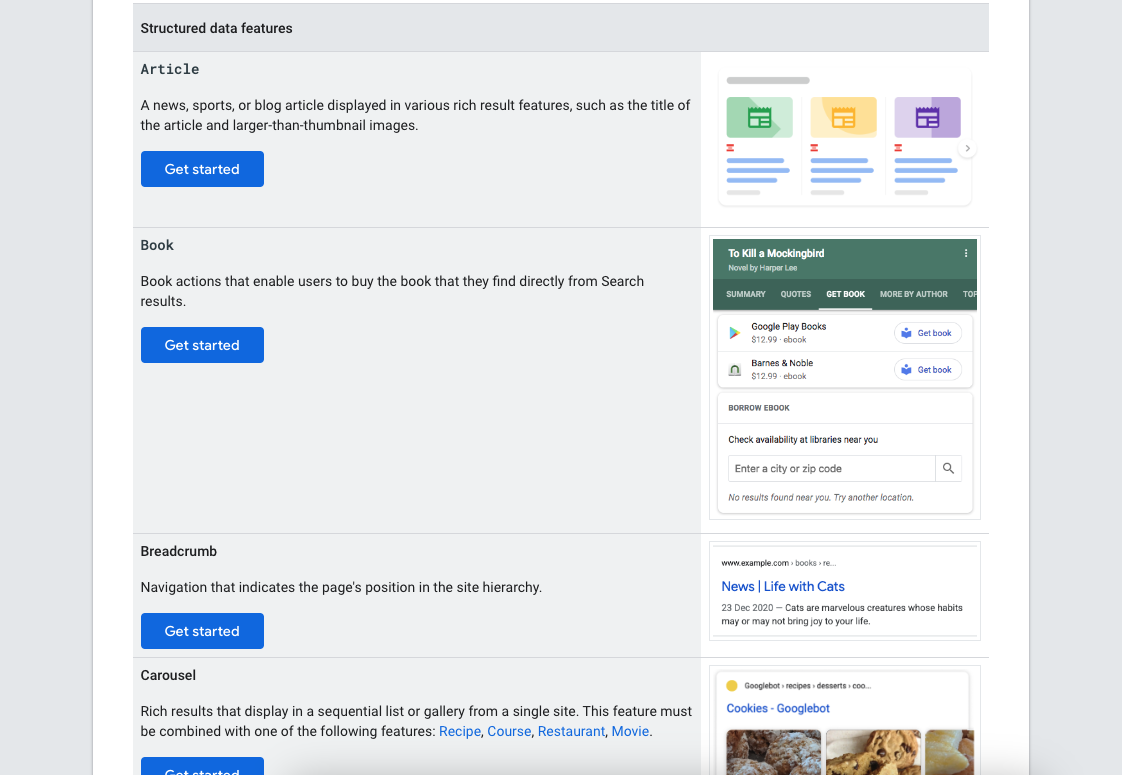
Il faut savoir que Google met à disposition tous les guides pour inclure les données structurées sur son site. Tout se passe dans la doc officielle de Google.

Ici, nous allons voir comment intégrer les données structurées d’un article dans Webflow.
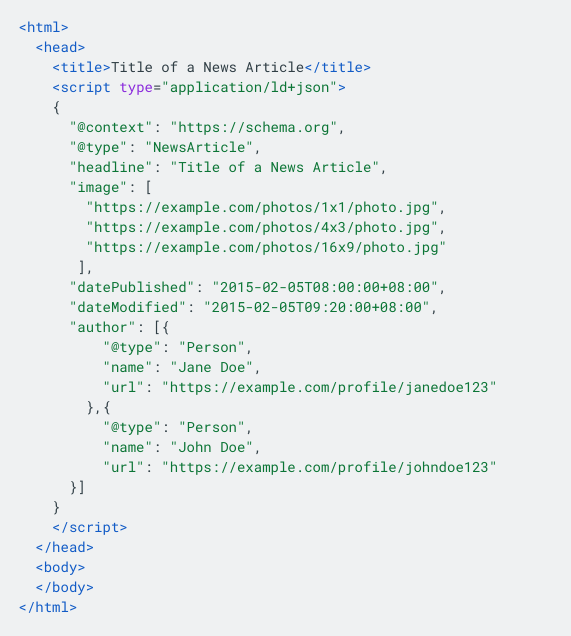
Pour cela, il faudra copier le code précis présent sur cette page et l’inclure dans votre template de collection d’article, dans la balise <head>.

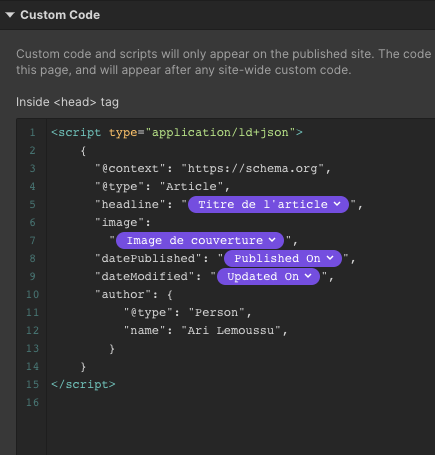
Une fois ce code collé, il faudra remplacer tous les éléments entre guillemets par les balises dynamiques de votre CMS. Exemple :

Vous devriez avoir quelque chose de similaire, ou alors plus adapté à votre contenu. Dès que c’est fait, il vous suffit de sauvegarder et publier.
Aussi, un outil assez pratique est le Schema Markup Generator de Merkle. Il permet de sélectionner le type de Schema et d’y remplir les infos nécessaires. Le site créera au fur et à mesure le bon Schema à implémenter !
Au passage, si vous voulez tester la compatibilité d’une page avec les résultats enrichis, Google met à disposition un outil de test gratuit.
Autres actions SEO intéressantes
Quand on parle de SEO, impossible d’éviter le sujet des backlinks. C’est le nerf de la guerre et ce qui peut vraiment faire la différence.
Pour les non-initiés, un backlink est simplement un lien de votre site, présent sur un autre site web. Pour que ce lien mentionné soit parfait, il doit être paramétré en “do-follow” pour que Google comprenne bien que votre lien est important !
Toute cette explication pour vous dire une action essentielle : Listez le lien de votre site là où c’est possible (Page Google MyBusiness notamment).
L’idée essentielle est de rendre votre site important aux yeux de Google, en disant “Regarde, d’autres sites parlent de moi !”.
Je pense que nous avons fait le tour de pas mal de sujets. Pour aller plus loin je vous recommande évidemment la chaîne YouTube de Finsweet qui est incontournable et qui regroupe plusieurs vidéos passionnantes sur les optimisations techniques de Webflow pour le SEO.
N’hésitez pas à dire si cet article vous a plu ou si vous avez la moindre question !