Webflow reste l’un des outils les plus puissants pour créer des sites avancés et sur-mesure. Malheureusement, certaines fonctionnalités ne sont pas (encore) présentes nativement et il faut s’adapter.
Heureusement on peut continuer sur une communauté forte autour du développement et du web design, pour combler ces manques !
Aujourd’hui, nous voyons 4 extensions pour Webflow à connaître impérativement !
Finsweet Extension for Webflow
Cette extension est développée par l’agence Finsweet, très célèbre dans l’écosystème Webflow. Grâce à cette extension, le travail dans le Designer est vraiment facilité, en offrant des raccourcis utiles à la navigation et à l’insertion rapide d’éléments.
Parmi les fonctionnalités proposées par l’extension :
- Import de redirections 301 en masse.
- Tri, modification et suppression des styles CSS.
- Réorganisation des interactions, des symboles et des échantillons de couleur.
- Mise en évidence et suppression des breakpoints.
- Composants à copier/coller directement dans votre projet.
- Intégration directe des bibliothèques Cookie Consent ou Attributes.
- Et encore d’autres…
Chacune de ces features est ultra pratique et permet de mener son projet Webflow sereinement.
Le petit + est pour moi l’intégration de l’outil de Cookie Consent, qui est donc obligatoire pour nous en Europe, et qui se met en place rapidement !
Finsweet a également réalisé une vidéo démo, visible directement ici :
Pour installer l'extension, cliquez sur ce lien directement.
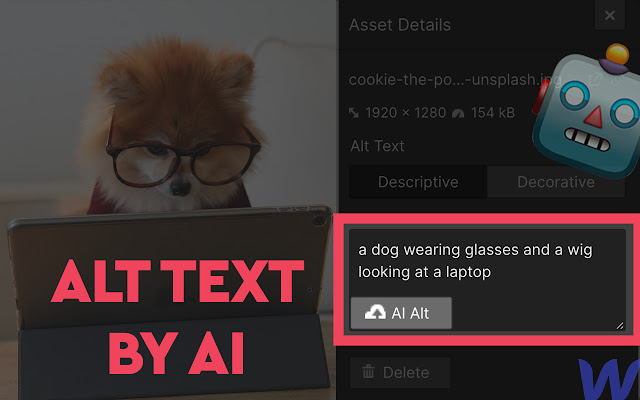
AI Alt Text for Webflow by Web Bae
Contrairement à Finsweet, pas de multitudes de fonctionnalités ici.
Une seule utilisation et au combien utile ! Cette extension vous permet de générer des balises ALT, c’est à dire des textes descriptifs pour vos images, très simplement grâce à l’intelligence artificielle.
Une fois installé, un bouton s’ajoute dans le panel Webflow et en cliquant dessus, votre image est analysée puis un texte est rapidement créé ✅
Malheureusement ce n’est disponible qu’en Anglais mais cette petite extension peut faire gagner un temps considérable sur un projet.

Pour installer l'extension, cliquez sur ce lien directement.
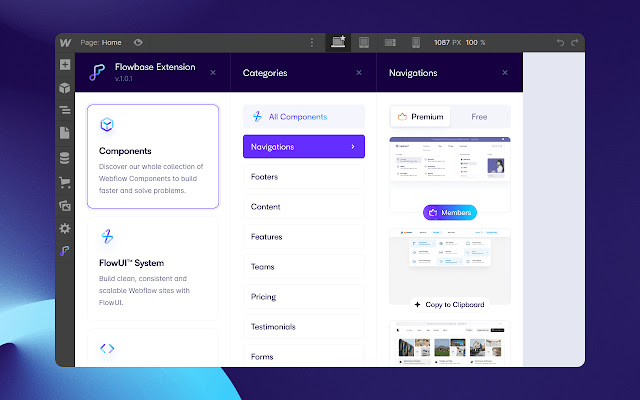
Flowbase Chrome Extension
Flowbase est très connu pour sa galerie de composants et de templates sur Webflow. Ils créent aussi des guides et d’autres outils gratuits.
Parmi ces outils, leur propre extension, intégrée à Webflow. Elle est, à mon sens, très utile pour tous, peu importe le niveau.
Comme Finsweet, Flowbase embarque plusieurs fonctionnalités dans son extension :
- Leur large bibliothèque de composants à portée de main que vous pouvez instantanément copier/coller sans jamais quitter le concepteur Webflow.
- Des milliers d'icônes SVG qui peuvent être ajoutées et personnalisées en quelques secondes en utilisant les outils de couleur in-app de Webflow. On peut même y définir des effets de survol et des changements de couleur en toute simplicité.
- Un outil de Color Organizer, un autre de raccourcis claviers…
- Leur FlowUI System. Cela inclut des centaines d'éléments utilitaires et de composants
- Un accès direct à tous les guides pour construire des fonctionnalités complexes, pas à pas dans Webflow !
Une extension incontournable donc. Le seul reproche que je leur ferais serait de ne pas avoir un design stylisé comme Webflow, comme l’a bien fait Finsweet par exemple. Mais bon ce n’est qu’un détail.
Pour installer l'extension, cliquez sur ce lien directement.

Wizardry Technique Converter
Pour terminer, nous allons du côté de Timothy Ricks, qui est un YouTuber assez célèbre dans l’univers Webflow. Très pointu sur son sujet, il contribue grandement à exploiter pleinement les possibilités de Webflow.
Etant un profil assez technique, il a aussi créé cette extension qui permet de convertir les unités pixels (PX) en unités Web Responsive (EM/REM). Pour en savoir plus sur ces unités c’est ici.
Essentielles dans la conception d’un site sur Webflow, les unités EM/REM doivent constamment être utilisées. Elles permettent notamment de rendre un projet plus scalable, plus responsive et donc plus simple à maintenir.
D’où l’intérêt de cette extension ! Après avoir réalisé les maquettes, c’est d’autant plus simple d’utiliser ses unités PX sur Webflow.

Pour installer l'extension, cliquez sur ce lien directement.
La liste s'arrête ici ! Mais on espère que cette dernière vous sera utile ! Les extensios sont des super ressources pour aller plus vite, mais la création d'un site reste minutieuse et beaucoup de choses restent entre vos mains (textes, design, images utilisées...).
À très vite !